Overview
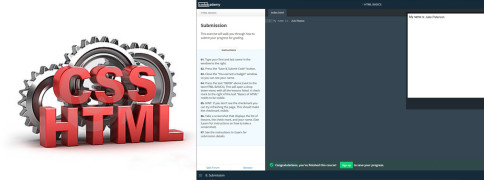
The purpose of this two-part activity is to introduce you to the world of web coding. Note the screen shot of the basic coding activity, above, right (which is what you will turn in for part 1 upon completion). This HTML coding activity in Code Academy will help you understand HTML well enough that you can solve simple problems and make basic tweaks to the code in your blog or website. It will also help you talk to web designers with more understanding. In part 2, you will gain an appreciation of how CSS (Cascading Style Sheets) interacts with HTML (Hyper Text Markup Language) to add design and style to basic text.
Instructions–Part 1: Writing HTML Code
What is HMTL?
HTML is the basic structure of the web. It stands for Hyper Text Markup Language. Knowing HTML can allow you to manipulate personal websites, social media sites, and many other web-based programs. You will use CodeAcademy.com, an industry-standard website that helps students learn HTML, CSS, JavaScript, and other web programming languages.
1. VIEW “HOW TO HTML” SLIDESHOW
Note: Click the Gear icon and select “View Speaker Notes” as you view the slides.
2. VIEW “WHY INDENT” SLIDESHOW
Note: Click the Gear icon and select “View Speaker Notes” as you view the slides.
3. COMPLETE ALL 8 EXERCISES AT THIS LINK: Beginner Code Academy Course.
4. TAKE A SCREENSHOT: When you have completed all eight exercises, follow all instructions in the Code Academy activity to complete and take a screenshot of your work. You will submit this screenshot as proof of your completion. Your screenshot should match the example shown at the top of this page with your own name and the small green circled checkmark icon next to “basics of HTML.”
TIPS TO TAKE A SCREENSHOT:
• ON A MAC: Hold Shift+Cmd+4. A target cursor will appear. Drag this cursor around the desired area. The screenshot will appear on your desktop.
• ON A PC: Usually press the “Prt Scr” button, but follow these guidelines.
6. RENAME FILE: Name your screenshot with your name and 9C modeled after this example: “9CJakeSpencer.png.”
Instructions–Part 2: Understanding CSS
What is CSS?
CSS is amazing! CSS stands for Cascading Style Sheet. CSS gives style to plain, boring coded data. A Style Sheet is best when located outside the webpage (external CSS) and referenced (linked) in the page. The advantage of this method is that a designer can make one change to the CSS and it updates all the pages in the website at once.
The csszengarden website (#2 below) showcases how CSS-based design can visually transform a website. Style sheets contributed by graphic designers from around the world are used to change the visual presentation of a single HTML file, producing completely different layouts. Aside from reference to an external CSS file, the HTML markup itself never changes. All visual differences are the result of the CSS and supporting imagery.
1.VIEW “HOW TO CSS” SLIDESHOW
2. VIEW THIS WEBSITE TO SEE HOW DIFFERENT CSS EXAMPLES COMPLETELY CHANGE THE SAME CODE
3. ANSWER THE QUESTIONS BELOW, in submission two.
Note: Click the Gear icon and select “View Speaker Notes” as you view the slides.
Additional Learning
Learn web coding from these three websites. They are full of helpful tutorials and references for relating to web development topics such as HTML, CSS, JavaScript, PHP, SQL, and JQuery. Codecademy | W3 Schools | CSS Zen Garden
Two-Part Submission
1. HTML—CODE ACADEMY EXERCISE:
Got to 10C Submission and upload your .png file. (Be sure it matches the example at the top of this page.)
2. CSS QUESTIONS:
After viewing the CSS slideshow, browsing several examples on csszengarden website and reading “What is CSS?” above, copy these questions and paste them into the comments.
2. What is the advantage of an external CSS file?
3. What is the purpose of csszengarden?
4. What did you learn about how HTML and CSS work together?